参考:https://momivps.com/305.html
参考:https://51.ruyo.net/5210.html
【介绍】
CloudFlare成立于2009年,是国外著名的免费CDN网站加速服务公司,CloudFlare 还提供实时安全保护服务和网络优化等,采用的是免费+增值模式。
CloudFlare的CDN节点主要分布于荷兰、美国、香港、法国、日本等国家和地区,使用CloudFlare在亚太地区的CDN节点可以大大加速你在美国或者欧洲的主机访问速度,目前免费的CDN的节点都是美国,只有企业版才能分配国内的节点。
参考:https://www.aqniu.com/industry/28638.html
参考:https://zhuanlan.zhihu.com/p/56423186
参考:http://www.3zschool.com/2018/05/655/
参考:https://www.freebuf.com/articles/web/41533.html
参考:https://blog.csdn.net/fidelhl/article/details/50548826
参考:https://www.jianshu.com/p/2b339de46c86
参考:https://www.jianshu.com/p/273283250cff
【功能:Cloudflare Partner CLI】
下载:https://github.com/fffonion/cloudflare-partner-cli
如果是想要自己用Cloudflare Partner的话,那么你就可以直接下载使用Cloudflare Partner CLI,简单几句命令就可以使用上Cloudflare CDN加速了。
git clone --depth 1 https://github.com/fffonion/cloudflare-partner-cli.git python ./cloudflare-partner-cli.py
输入 host_key。输入要用来管理域名的账号 (你的Cloudflare个人账号,不是Cloudflare Partner账号)。账户信息保存在.cfhost文件中,然后按照屏幕提示添加域名、生成CNAME记录然后解析即可。
参考:https://www.cokemine.com/cloudflare-partner-linux-shell-cname.html
【功能:WHMCS 插件】
参考:https://wzfou.com/cloudflare-partner/
Cloudflare Partner可以视作Cloudflare的合作分销计划,由Cloudflare官网提供API,可以在WHMCS面板中集成Cloudflare CDN加速服务。用户不需要进入到Cloudflare,就可以使用Cloudflare Partner管理CDN加速。
使用Cloudflare Partner有一个好处就是不需要修改域名的NS服务器就可以用上Cloudflare CDN,Cloudflare Partner会生成一个CNAME记录,你只需要将域名解析到这个CNAME记录即可。并且也支持SSL加密,没有启用SSL的网站也可以免费用上Https。
WHMCS模块解压到modules/addons目录下,然后在WHMCS中激活。
下载:http://www.cloudflare.com/static/misc/cloudflare_whmcs-latest.zip
文档:https://www.cloudflare.com/media/downloads/Cloudflare-Training-WHMCS-Installation-Guide.pdf
【功能:自定义 NS 服务器】
通过自定义域名服务器,域可以使用 Cloudflare DNS 而不使用 Cloudflare 分配的域名服务器的主机名。
仅限Business 或 Enterprise 计划中的 Cloudflare 域可以在 Cloudflare 设置自定义域名服务器。自定义域名服务器仅适用于配置它们的特定 Cloudflare 域。
添加自定义域名服务器的步骤:
1. 登录 Cloudflare 仪表板。
2. 确保选中您要更新的网站。
3. 单击 DNS 应用。向下滚动到自定义域名服务器。单击添加自定义域名服务器并输入域名服务器主机名(例如 ns1、ns2、ns3)。Cloudflare 会将 IPv4 和 IPv6 分配给您的域名服务器。
4. 将自定义域名服务器和 IP 地址添加到您的域名注册商的 DNS 作为粘合(A 或 AAAA)记录。在更新您的域名服务器(NS)记录之前,如果未能将 Cloudflare 自定义域名服务器和 IP 添加为粘合记录,将导致您的域的所有 DNS 查找失败。
5. 在您的注册商处更新域名服务器以指向自定义域名服务器。
【功能:抗DDOS】
甭管你速度好不好 都要上cf的啊 不然cn2的线路 完全不抗d
CloudFlare的免费版已经足够个人网站使用了,抵御一般的DDos一直开启5秒盾即可。
参考:https://www.daniao.org/3773.html
【功能:CloudFlare Rocket Loader】
参考:https://www.cnblogs.com/waw/p/5729722.html
分析一个万年历代码:http://www.vipcha.net/wnl/rili
发现这个页面的js都声明为:
<script type="text/rocketscript">
而不是:
<script type="text/javascript">
查了下,通过cloudflare.com 的js加速服务 的js 是这样写的。
除了CDN加速外,CloudFlare还使用各种方法对网站进行优化,包括压缩JS、CSS和HTML文件,让JS文件进行异步加载——Rocket Loader™,自动开启Gzip,充分使用现代浏览器的缓存功能,针对不同浏览器、不同终端进行进一步优化,同时CloudFlare也使用了高性能的nginx作为CDN的服务器,最大程度的加快网站访问速度,提高用户访问体验,最重要的是这些优化功能都是一键操作。使用CloudFlare之后Pagespeed的评分蹭到了95,载入网站时也更快了。
参考:http://stackoverflow.com/questions/32929015/cloudflares-rocket-script
CloudFlare’s Rocket Loader system is a general-purpose asynchronous JavaScript loader coupled with a lightweight virtual browser which can safely run any JavaScript code after window.onload.
You can use Rocket Loader by adding the website you would like to enable Rocket Loader on to CloudFlare. CloudFlare automatically adds the code to every page on your website using DNS, no need for you to add it in yourself.
1. Sign up for CloudFlare at https://www.cloudflare.com/a/sign-up . Add your website to CloudFlare using CloudFlare’s easy to use wizard that should appear after you login.
2. Select your site from the list that should appear on your screen. A list may not appear as you have only one site in your account.
3. Select ‘Speed’ in the navigation bar: Navigation bar image
4. Scroll down to Rocket Loader and select the desired option, probably Automatic.
5. Give it a little while to propagate, stuff like this doesn’t happen instantly.
文档:https://support.cloudflare.com/hc/en-us/articles/200168056-What-does-Rocket-Loader-do-
【Cloudflare Argo 与 Railgun 对比测试】
参考:https://www.guozeyu.com/2017/05/cloudflare-argo/
Argo 宣称无缓存时能明显降低 TTFB(首字节延迟),有缓存时也能提高缓存命中率。本文还会将其与 Cloudflare 的另一个企业级的 CDN 加速黑科技——Railgun 进行对比。
Cloudflare Argo
提升缓存命中率,Argo Tiered Cache
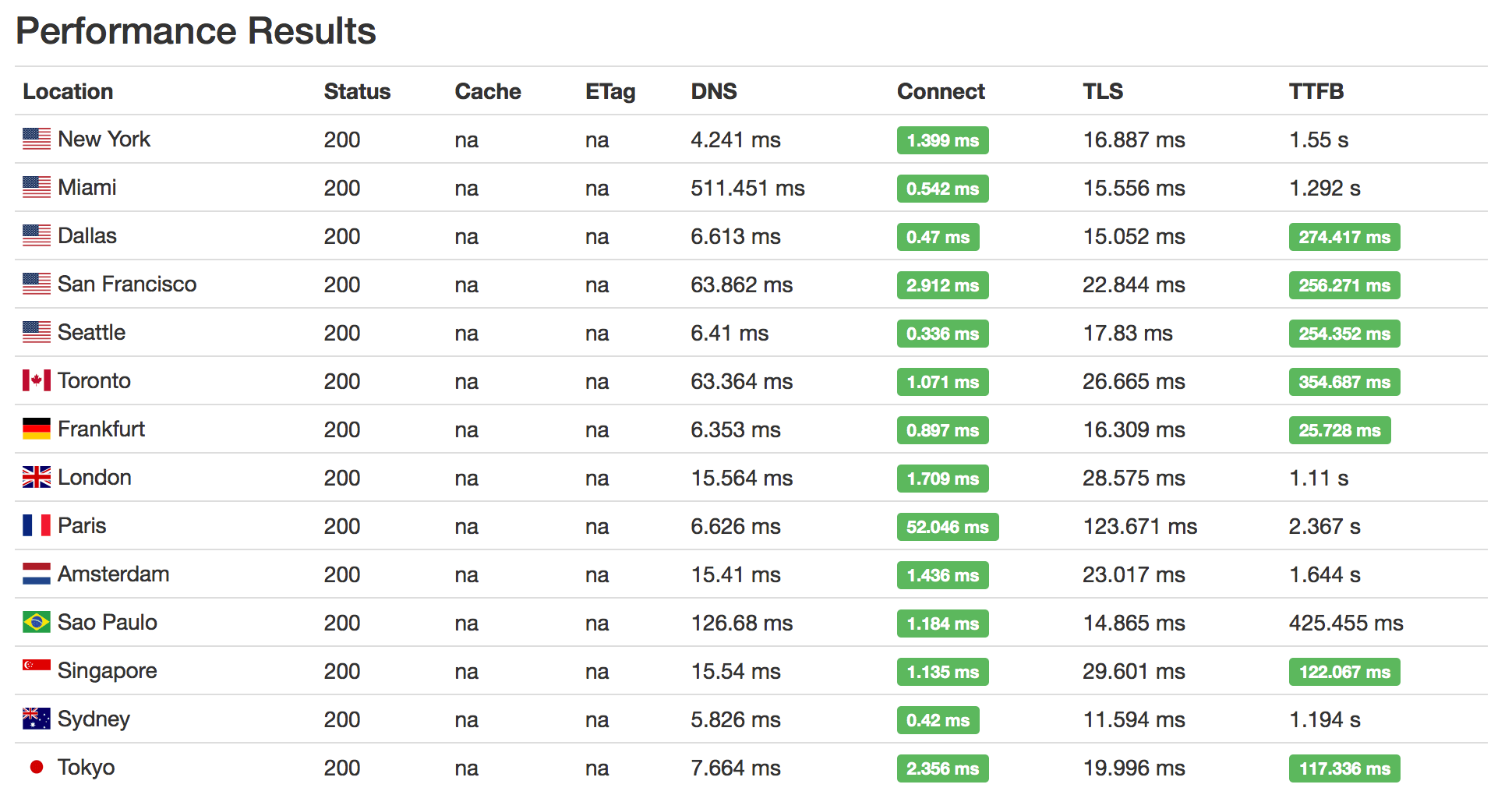
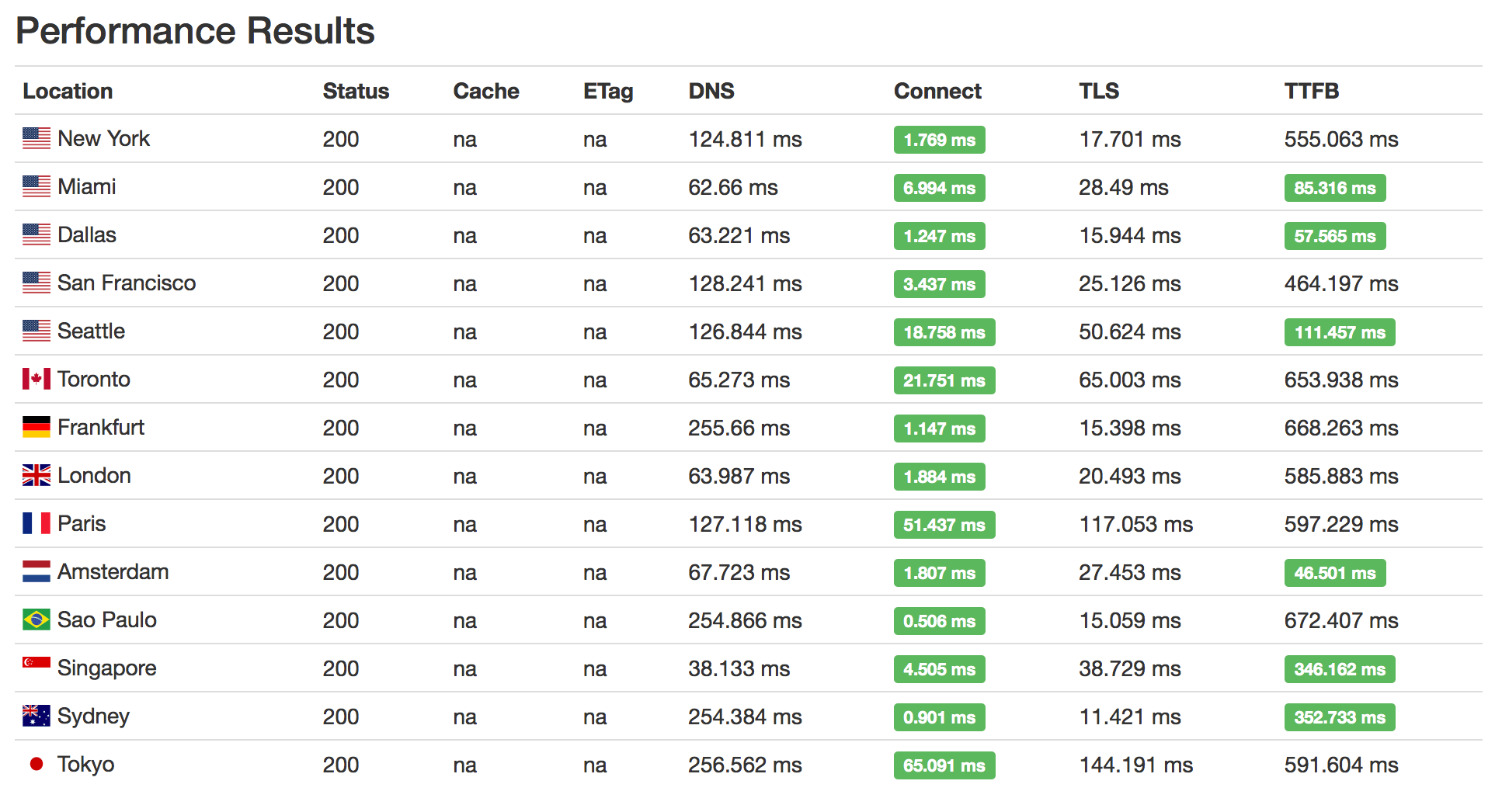
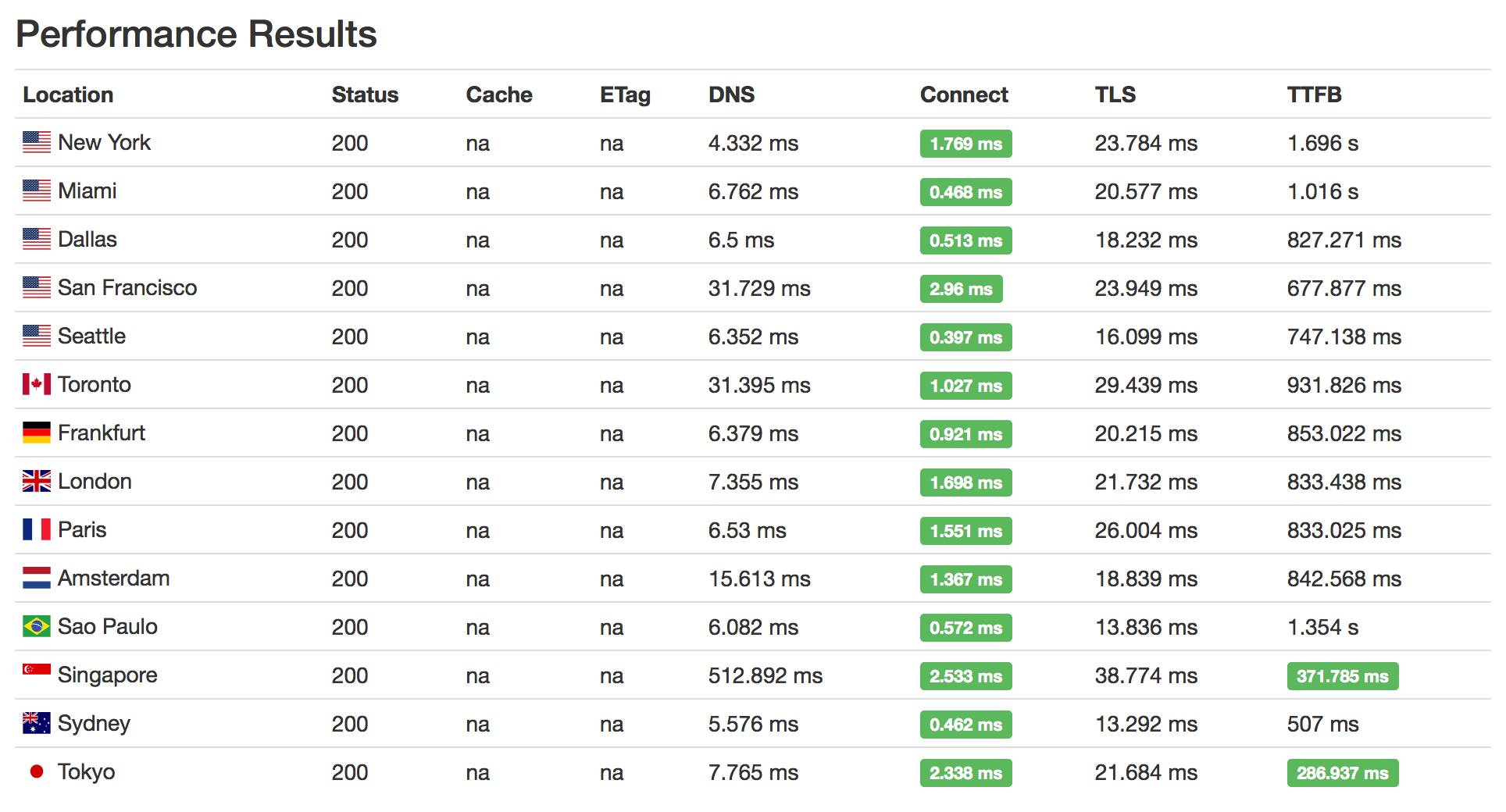
Cloudflare 的节点很多,但是节点太多有时不是一件好事——大多数 CDN 之间的节点是相对独立的。首先要先明白 CDN 的工作原理,CDN 通常不会预先缓存内容,而是在访客访问时充当代理的同时对可缓存的内容缓存。就拿本站来说,本站用的是香港虚拟主机,如果有英国伦敦的访客访问了我的网站,那么由于我的网站是可被缓存的,他就会连接到伦敦的节点并被缓存在这个节点。那么如果是英国曼彻斯特的访客访问了呢?由于 CDN 在曼彻斯特另有节点,访客会直接连接到曼彻斯特节点,然而曼彻斯特上并没有缓存,所以该节点会回源到香港。而显然的是,如果曼彻斯特回源到伦敦,使用伦敦的缓存会更快。 综上,如果能选择性的从其他节点上获取资源,TTFB 会更低,缓存命中率也会相应提高。但是一般的 CDN 不会去这样做,因为节点相互独立,节点之间并不知道对方是否已经缓存。一般的解决方法是节点与源站之间先经过为数不多的几个节点,这几个节点可能只是分布在几个州,比如整个欧洲就只有一个这种节点。这样的话,伦敦的访客访问后,同时也被欧洲的那个节点缓存。这样,当再有欧洲其他地区的访客连接到一个没有缓存的节点时,这些节点会直接提供欧洲的那个节点的缓存。CloudFront 和 KeyCDN 就利用了这样的技术。 Cloudflare 是如何实现的他们官方没有详细说明。然而在实际测试时,并没有观察到缓存率上有明显提升,远比不过 CloudFront 的效果。下图是通过这些节点测试的 TTFB,请求是逐个发起的。


降低 TTFB,Argo Smart Routing
通常情况下,节点与源站的连接是直接的,这之间的网络很大程度上取决于主机的网络接入。然而,有了 Argo Smart Routing,Cloudflare 会使用自己的线路。图片来自 Cloudflare.com。

国外请求测试地址,其中的 via 字段就是 Cloudflare 与本站建立的连接的 IP 地址。通过 GeoIP 服务查询,发现是香港的 IP。Cloudflare 将自己的节点之间都建立了长连接,并在离源站最近的服务器上与源站也提前建立了连接。这样,就能大大降低首次连接所需要的时间。如果回源是 HTTPS 的,那么效果更明显。我的另一个测试地址是没有开启这个功能的,用来对比,它的回源与本站建立的 IP 就不是香港的。
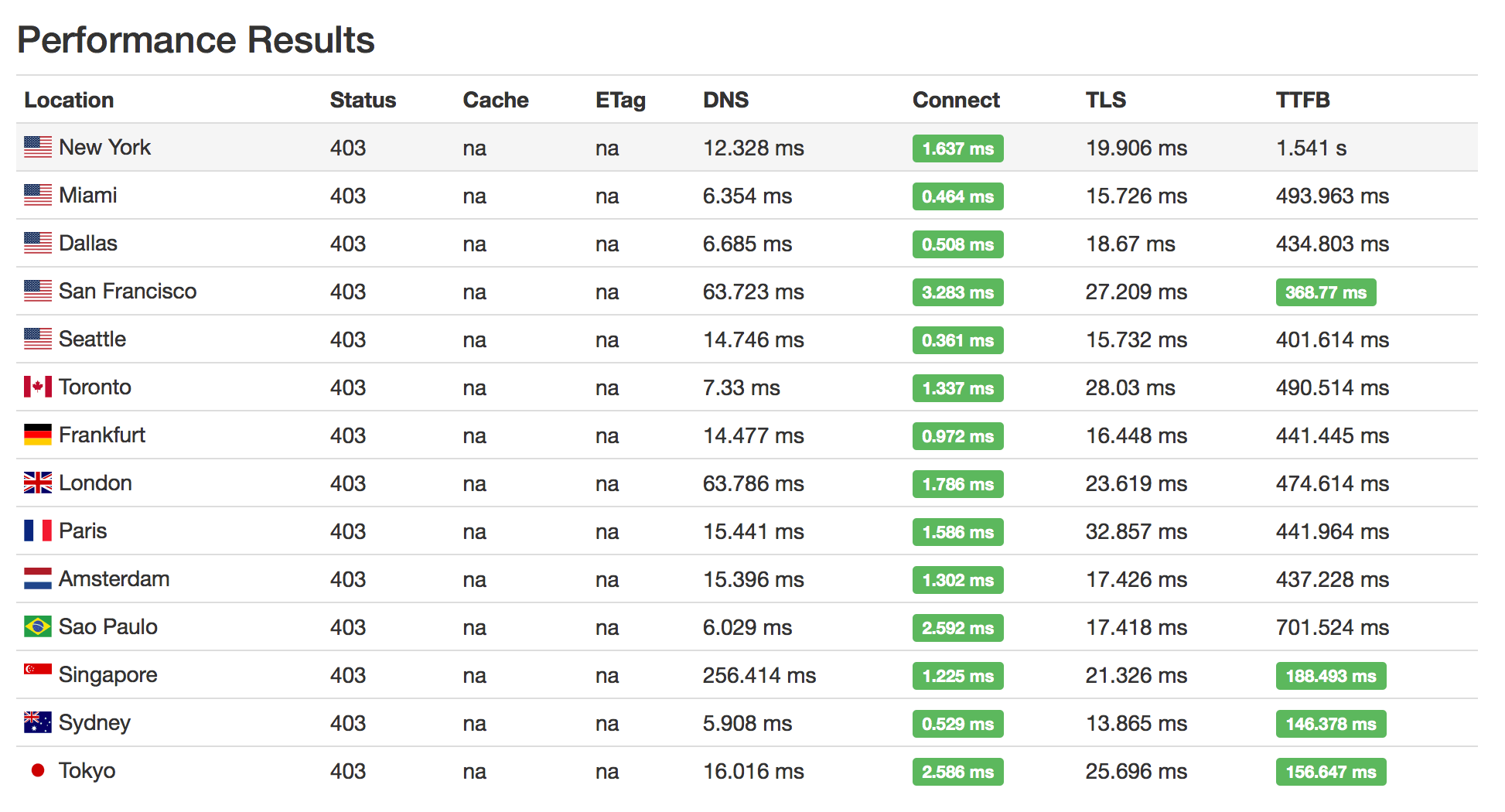
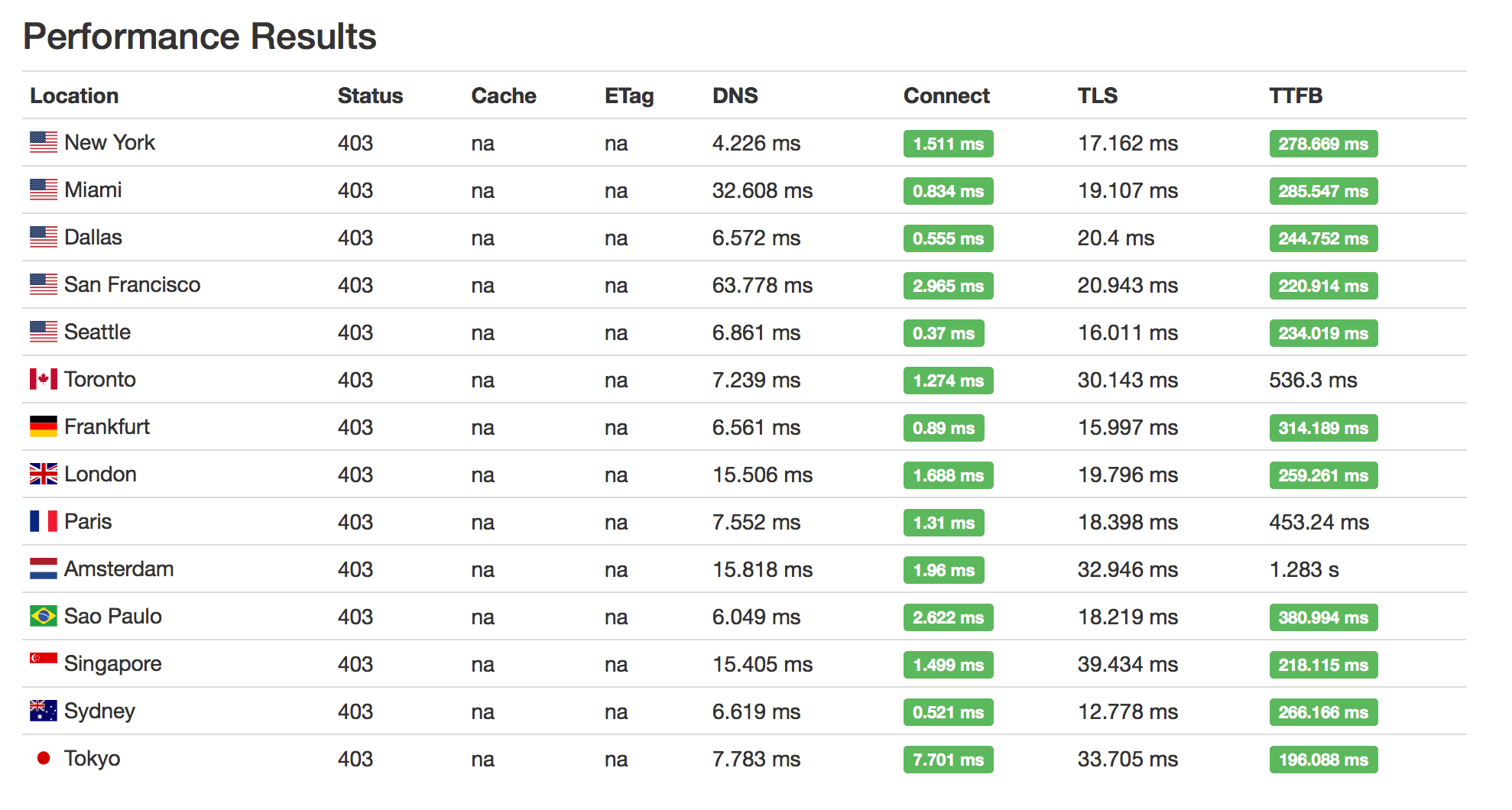
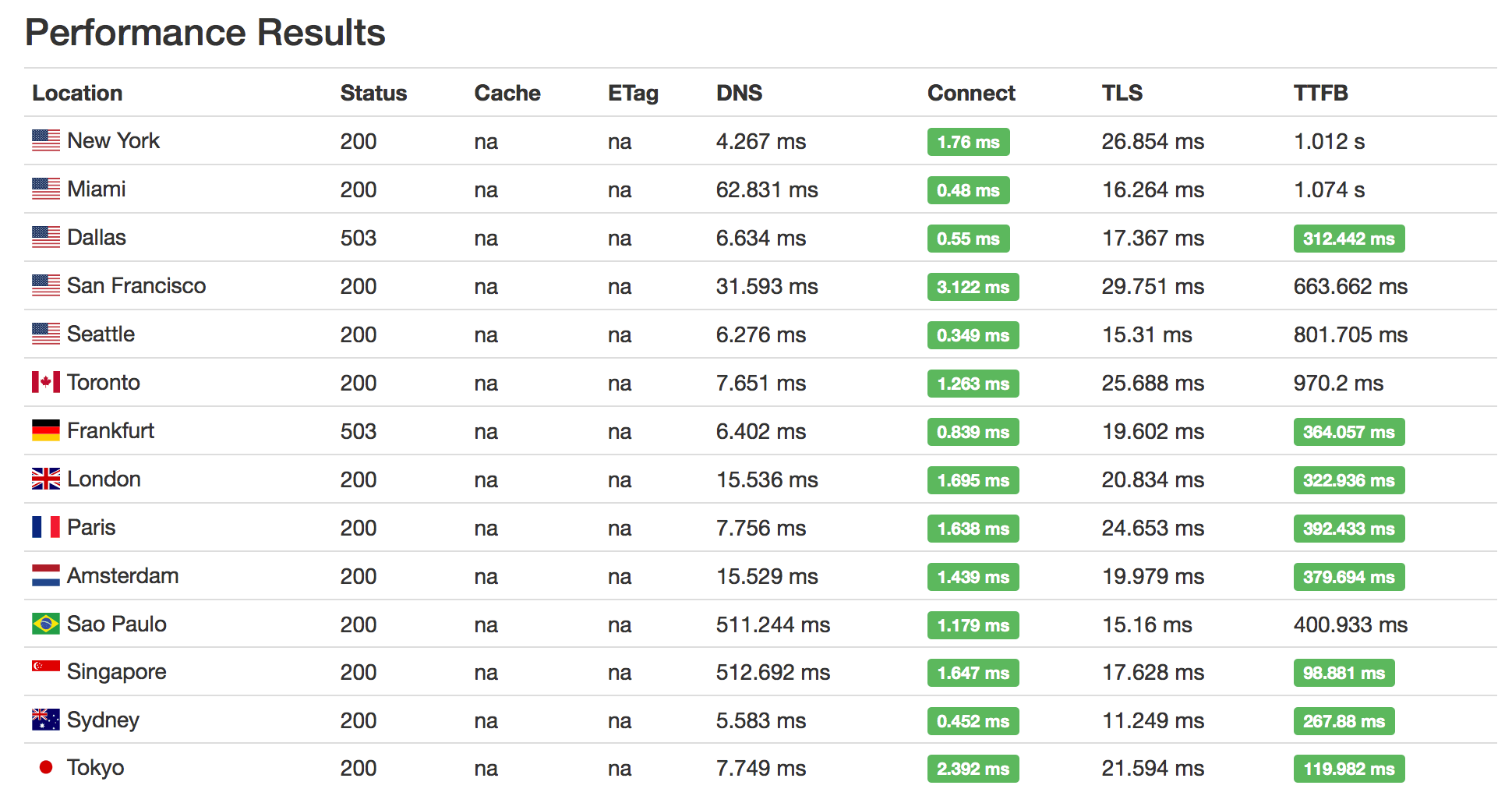
使用 Flexible SSL 的 TTFB 对比


使用 Full SSL 的 TTFB 对比


速度的确有一定的提升,但是不是特别明显,而且似乎开启了之后一些节点反而更不稳定——原本都是比较稳定的一个速度,开了这个之后一些节点反而忽快忽慢。看来提速的最佳方法还是半程加密。
Cloudflare Railgun
Railgun 是 Cloudflare 专门为 Business 和 Enterprise 企业级客户提供的终极加速方案。要使用它,先需要升级网站套餐为 Business 或 Enterprise,然后还需要在服务器上安装必要软件并在 Cloudflare 上完成配置。这相当于是一个双边加速的软件,其实现原理是让服务器与 Cloudflare 建立一个长久的 TCP 加密连接,使用 Railgun 独有协议而不是 HTTP 协议,这样显然能减少连接延迟。此外,它还会对动态页面缓存:考虑到大多动态页面都包含了大量相同的 HTML 信息,在用户请求一个新的页面时,服务器将只发送那些变化了的内容。这相当于一种多次的 Gzip 压缩。

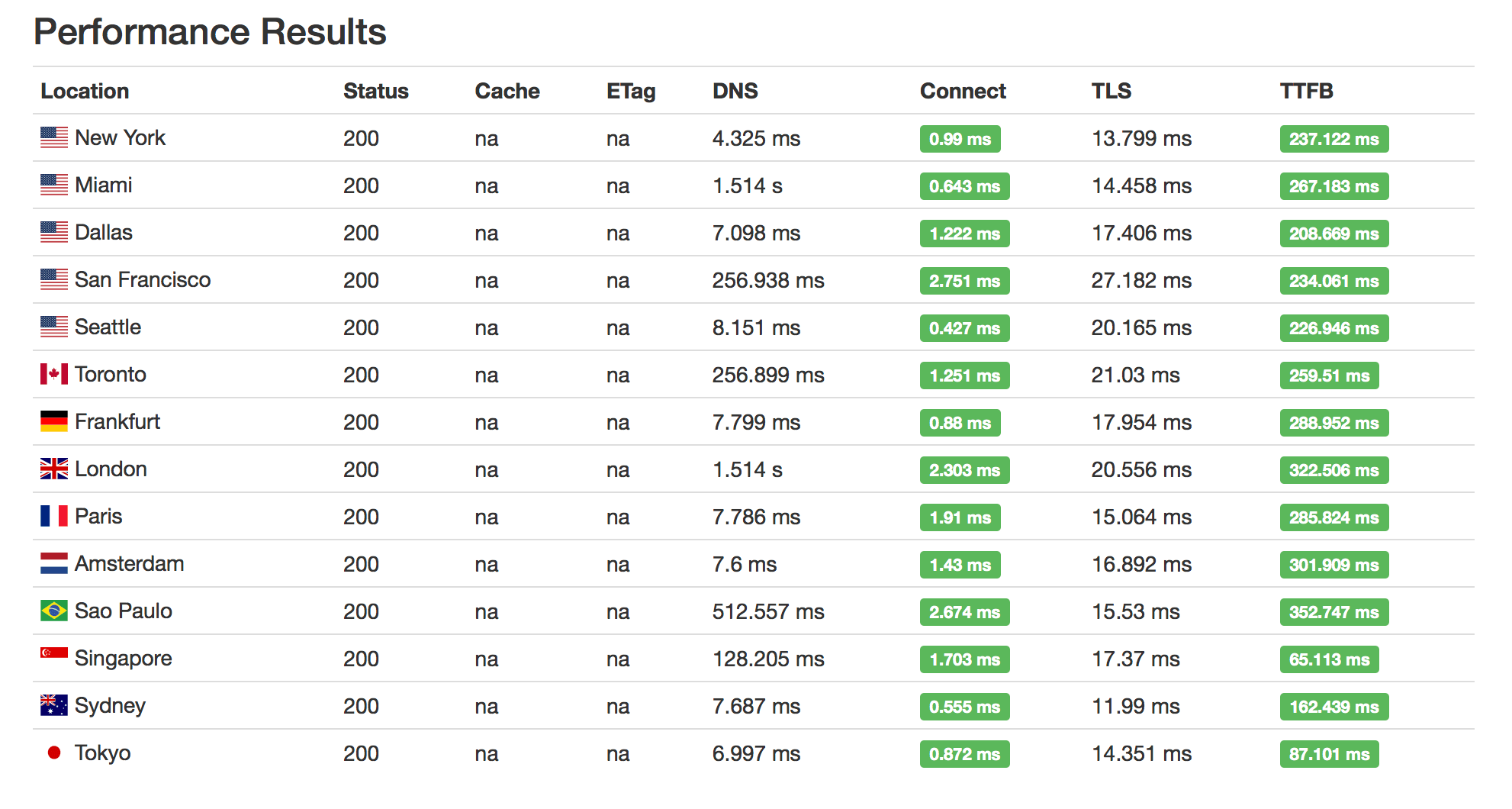
官方宣称,使用 Railgun 能够实现 99.6% 的压缩率,并实现两倍的速度。实际体验也确实如此:

Railgun 的加速效果还是非常之明显的,明显强于 Argo。
总结
Argo 并没有想象中的那么好用,而且 $5/mo 的起步价和 $0.10/GB 的流量并不便宜。当然也有可能需要一段时间 Argo 去分析线路延迟才能更好的进行优化。本文预计将在一个月后补充更新。 Railgun 效果还是极其显著的,但是它需要企业版套餐才能够使用,并不亲民。
动态内容
延迟:Google Cloud CDN 延迟最低,Cloudflare Railgun 仅次。 流量:对于普通的动态 CMS,Cloudflare Railgun 大约能节省 10 倍以上流量,Google Cloud CDN 是做不到的。 我在国内外几家全站 CDN 对比中测试 Google Cloud CDN 时,其极低的 TTFB 令我惊讶,仔细研究后发现节点是与主机之间建立长连接,而且会保持很长一段时间,此外所有网络都走 Google 内网,本质上与 Argo 和 Railgun 类似。所以目前服务动态内容最快的应该还属 Google Cloud CDN 了,Railgun 基本与之相当。
静态内容
CloudFront 自带的 Regional Edge Caches 在缓存静态内容和提高缓存命中率上要比 Argo Tiered Cache 和 Railgun 好,但是 Argo Smart Routing 在服务于动态的不可缓存的内容上更显出优势。Railgun 和 Google Cloud CDN 除了会在边缘节点缓存之外没有其他专门的优化。