参考:https://docs.whmcs.com/Configuring_Sign-In_using_Facebook
参考:https://docs.tuya.com/cn/app/third-party/thirdpart-login/Facebook.html
- Create a Facebook App.
- Visit the Facebook developer portal.
- Log in to your Facebook account.
- Click Create App.

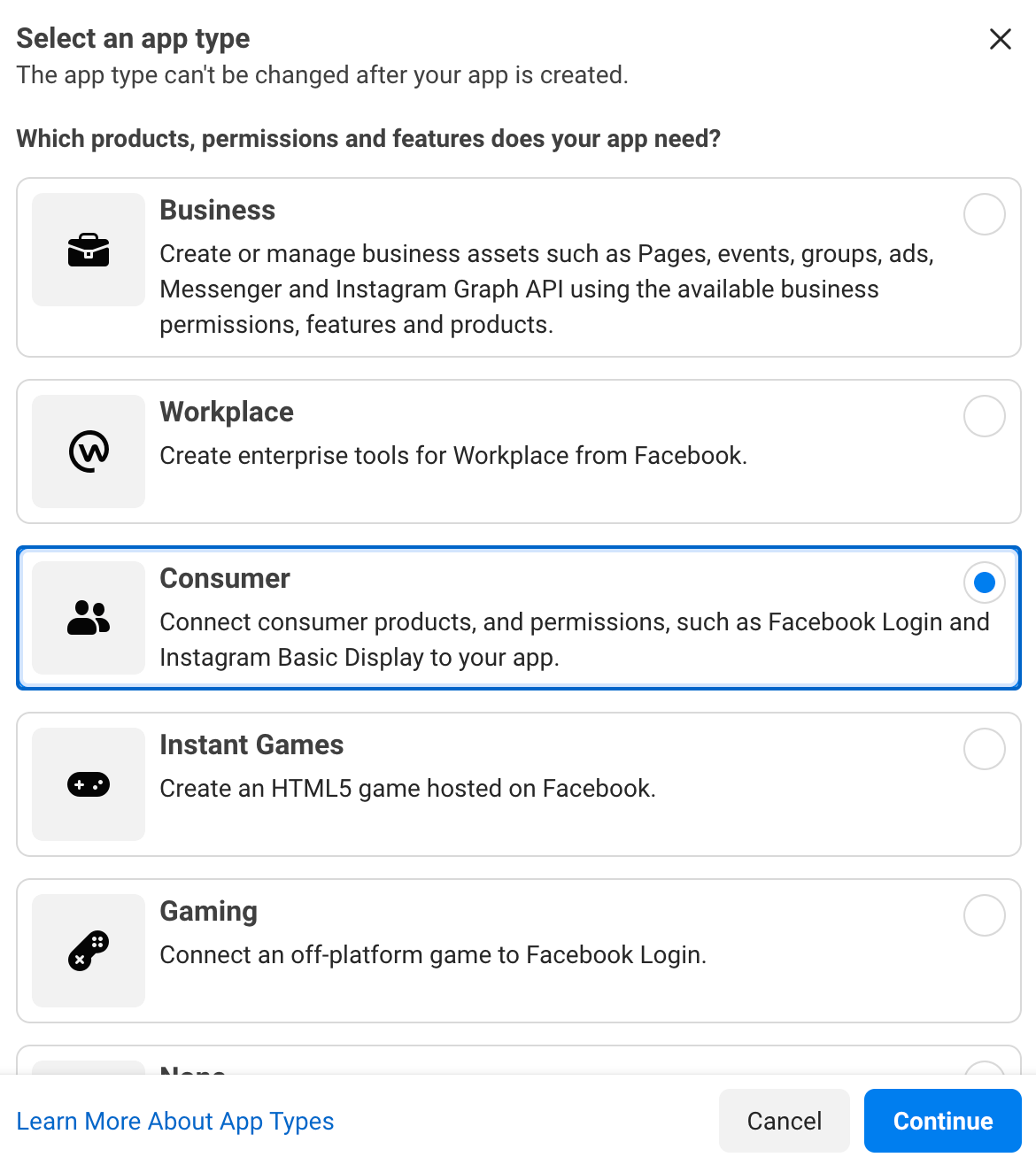
- Select Consumer as the app type.

- Click Continue.
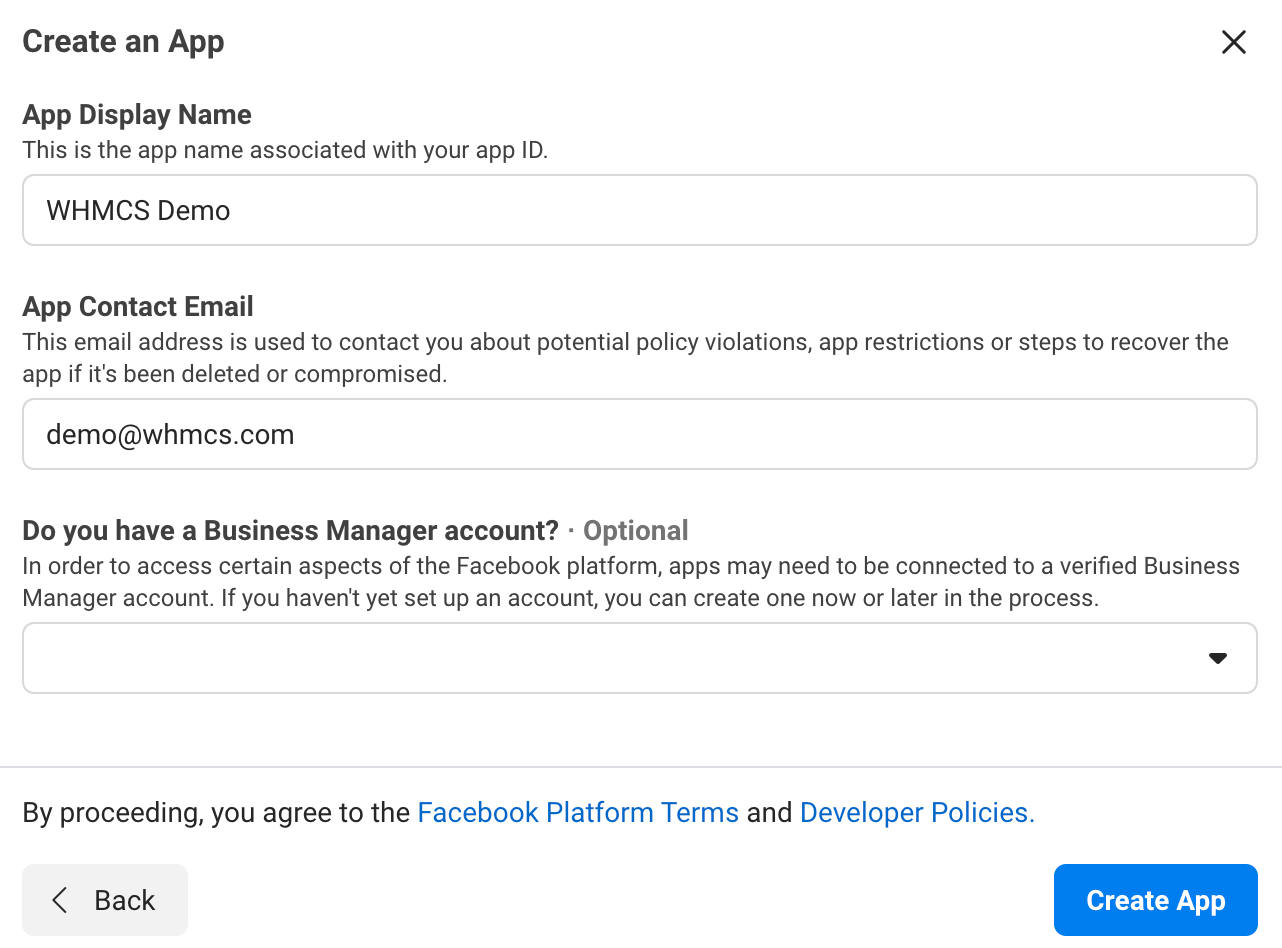
- Enter an App Display Name. This is the name people will see when authorizing your app. We recommend using your company name here.
- Enter an App Contact Email. This email will be used for important communication about your app.

- Click Create App.
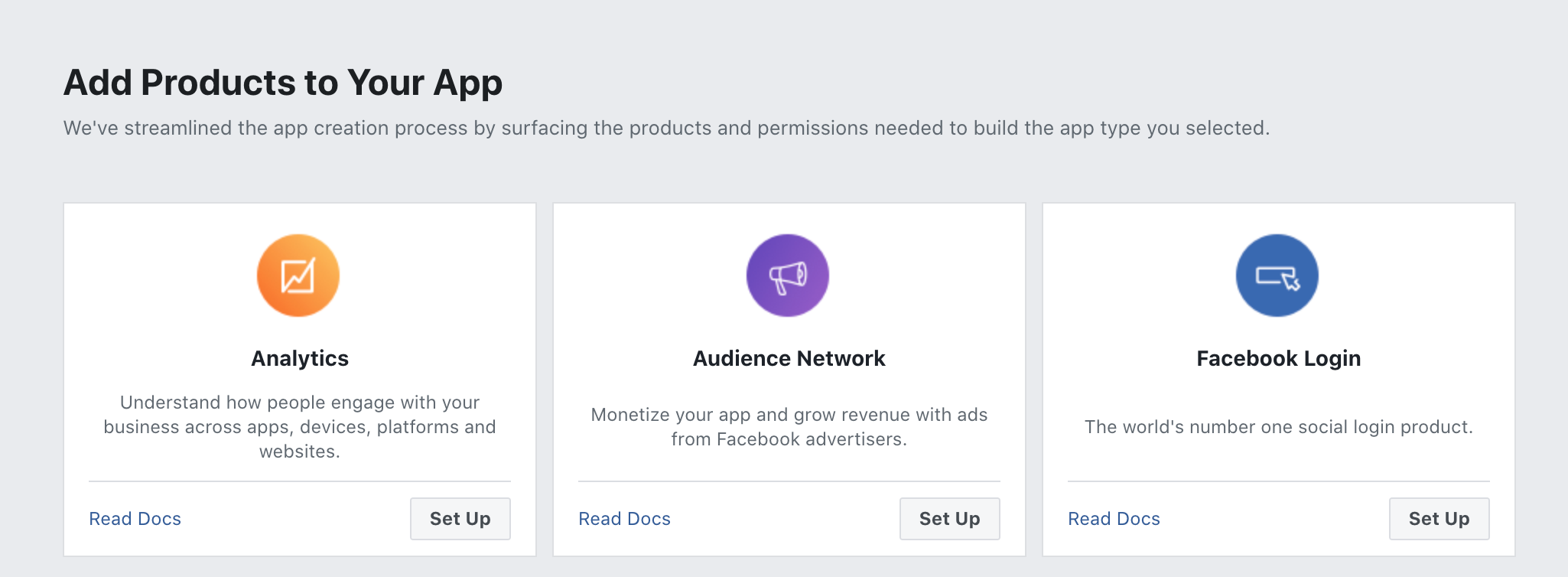
- Locate Facebook Login and click Set Up.

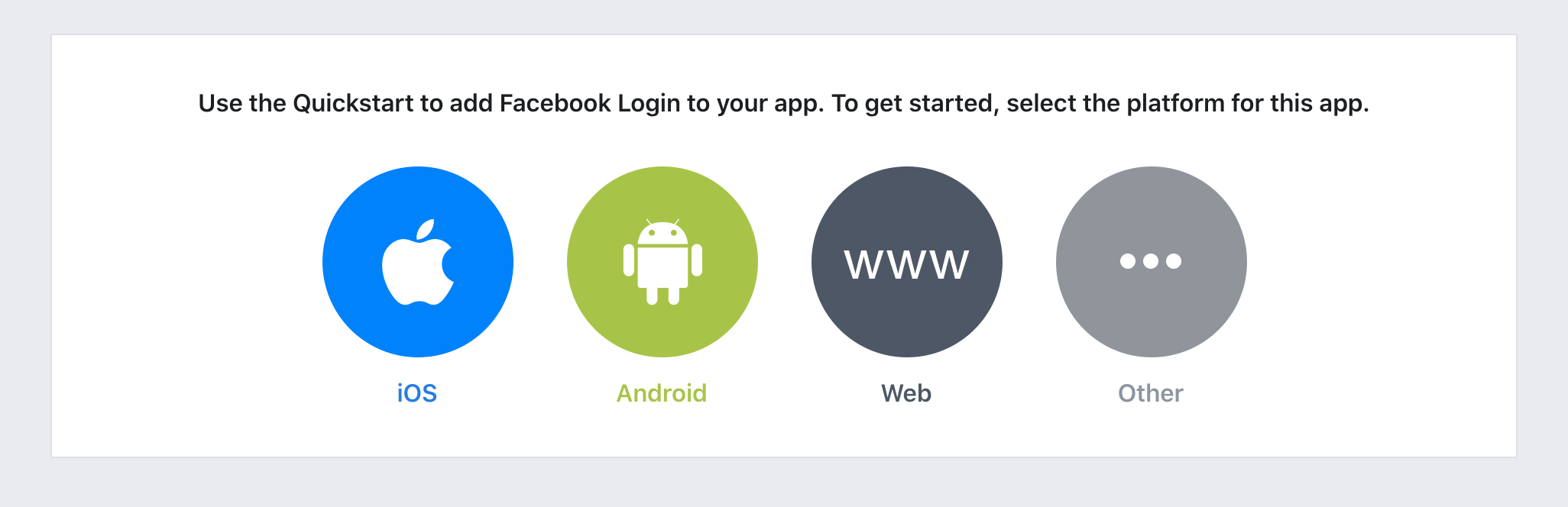
- Select Web as your platform.

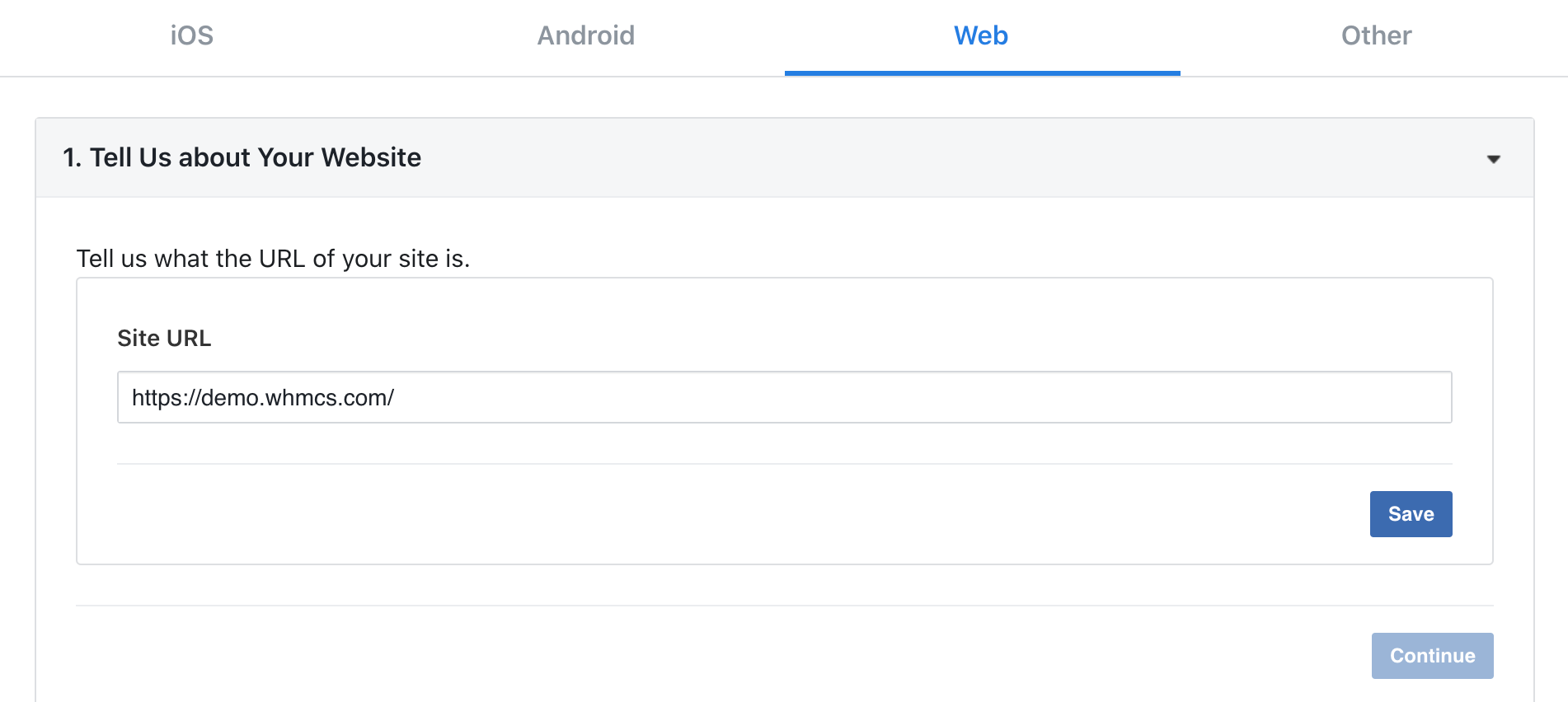
- Enter the full URL to the root domain of your website.

- Click Save.
- Click Continue.
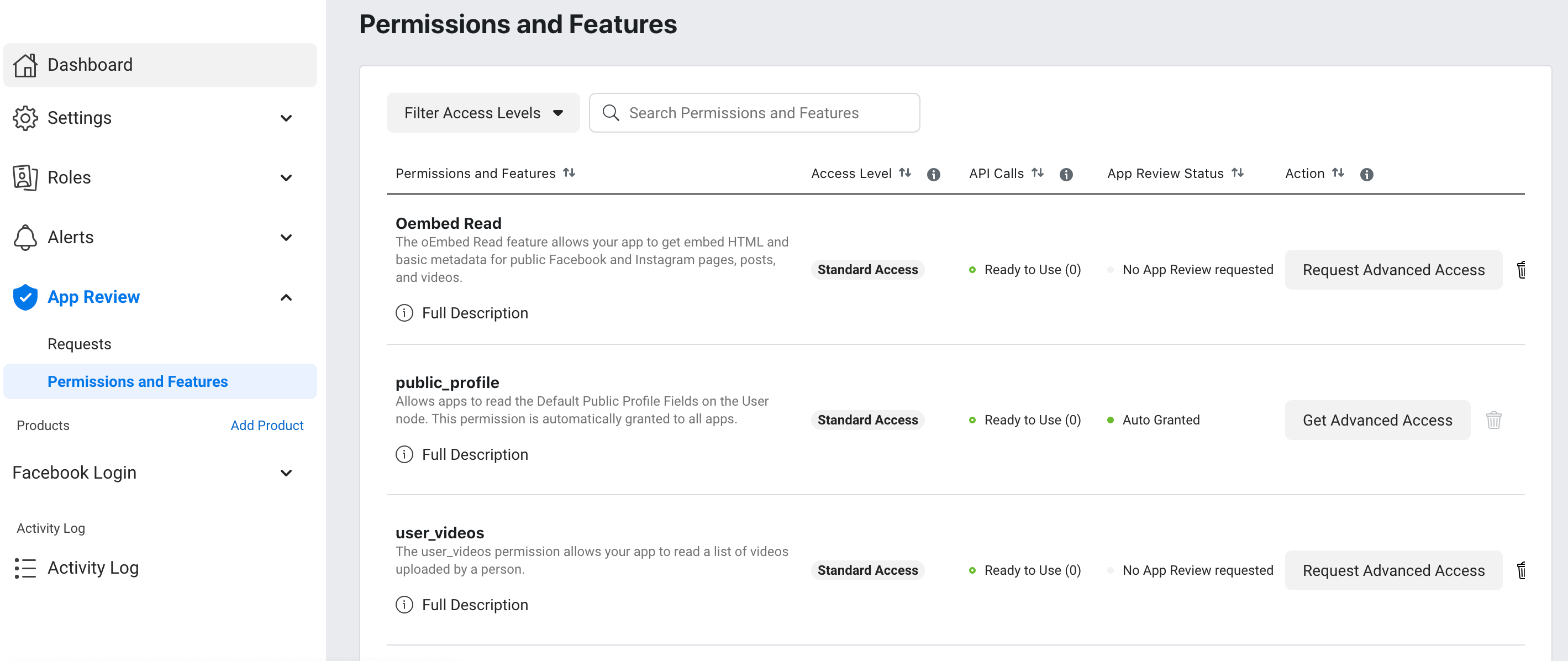
- Configure the required permissions.
- Retrieve the App Credentials.
- Activate the app within WHMCS.
- Log in to the WHMCS Admin Area.
- Navigate to Configuration () > System Settings > Sign-In Integrations or, prior to WHMCS 8.0, Setup > Sign-In Integrations.
- Select Activate under the Facebook heading.
- Enter your Facebook App ID and your Facebook App Secret.
- Click Save & Activate.
WHMCS will attempt to validate and test the details you have entered. If the App ID and Secret are valid and successfully authenticate with the Facebook API, the values will be saved.
在Setting配置您的应用,在Basic部分,此时已经生成了Facebook App Id & Secret,但是完全生效需要填写正确的必要信息。
1. 注册一个Facebook 账号,或者已有的Facebook账号
2.登录https://developers.facebook.com/
用上面的facebook账号登录
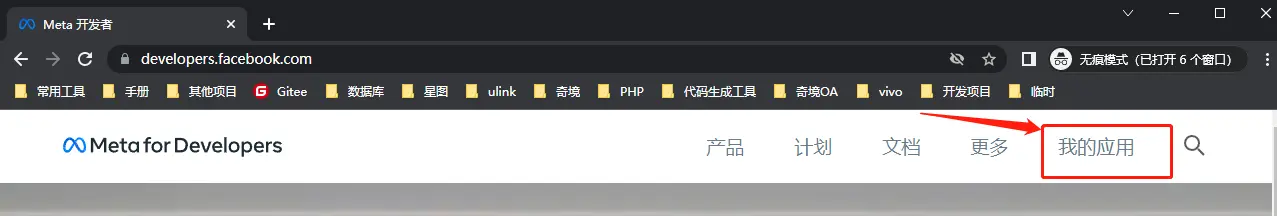
3.点击我的应用

我的应用
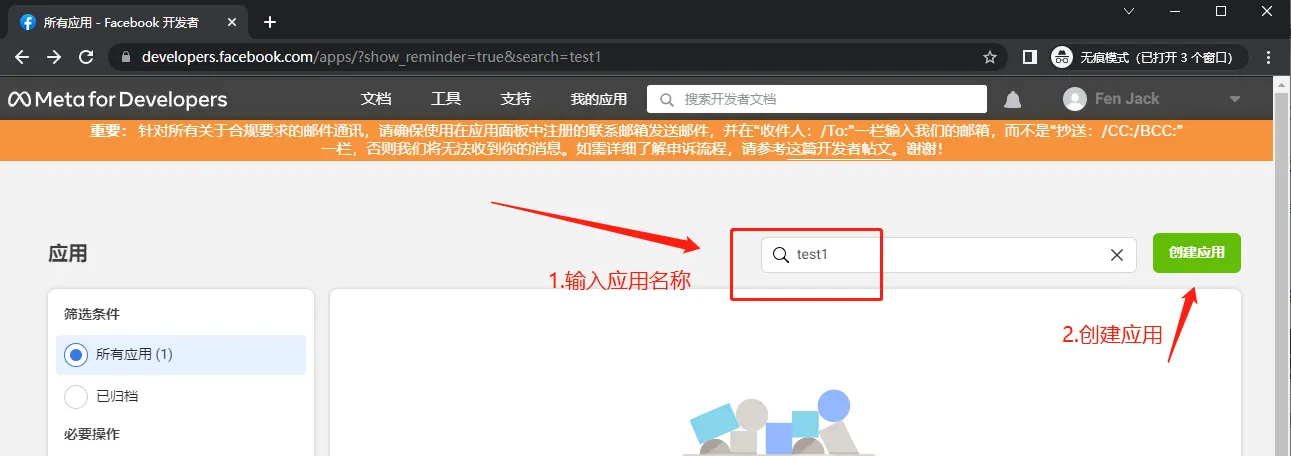
4.创建一个应用

创建应用
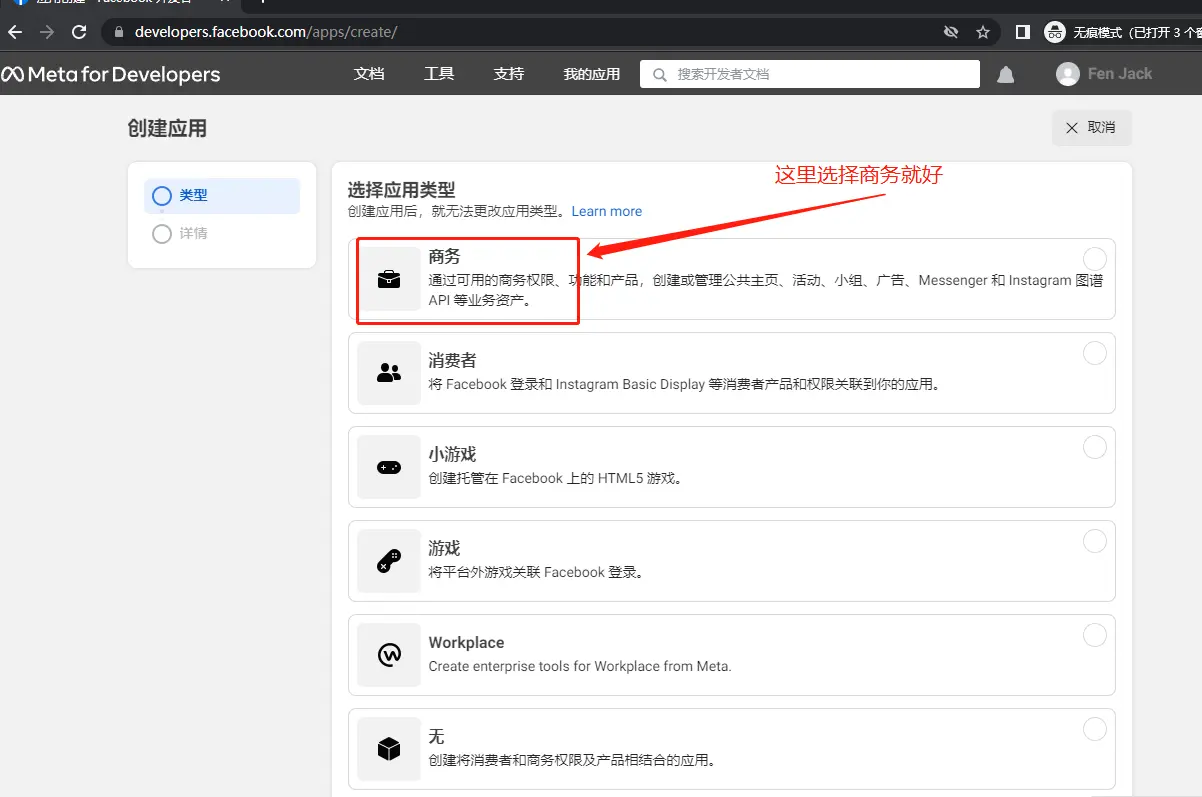
5.选择应用类型

选择应用类型
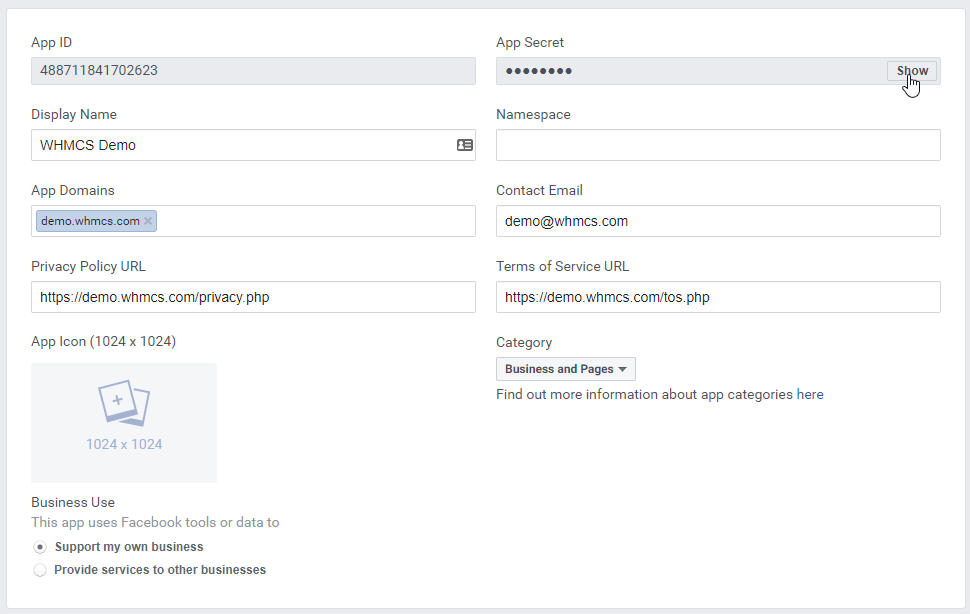
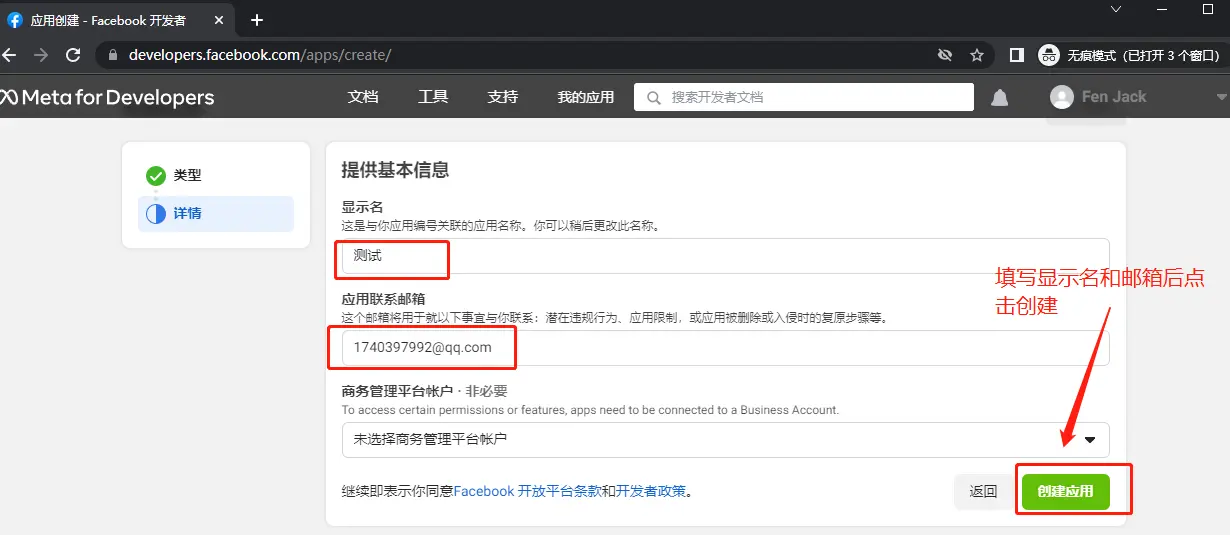
6.填写基本信息

填写基本信息
点击创建后需输入facebook密码;
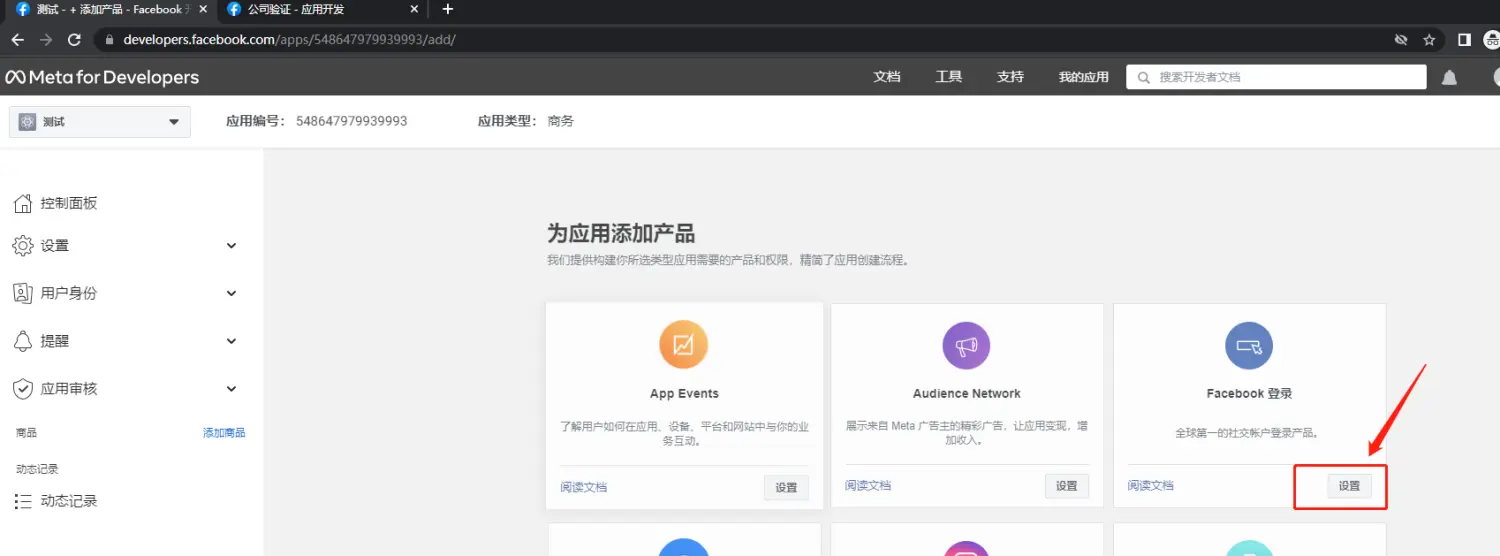
7.添加商品-登录

添加登录
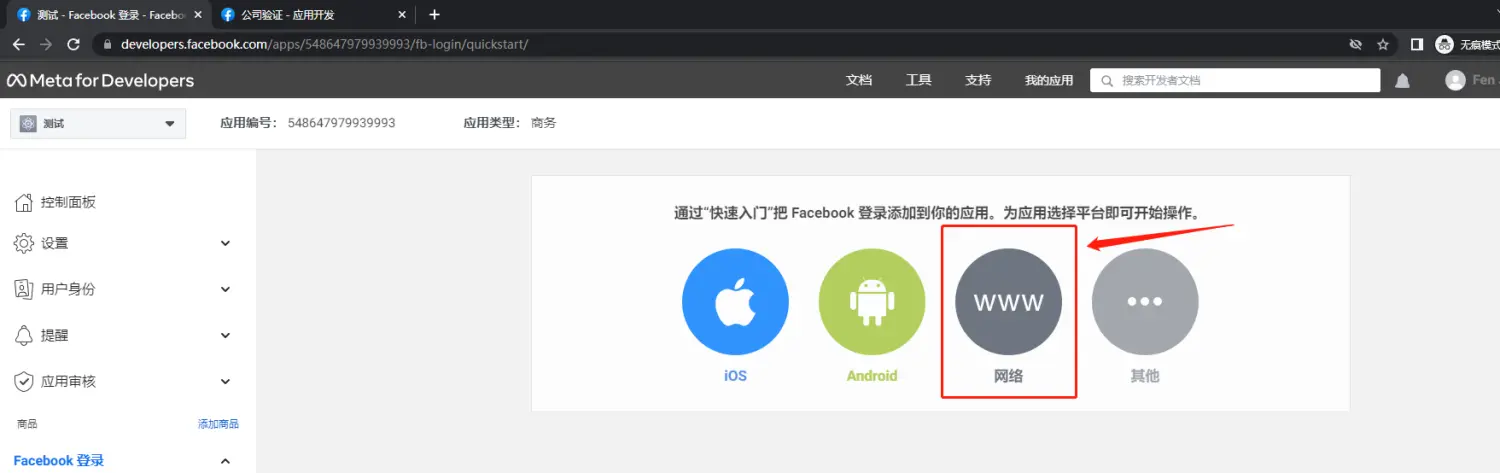
8.选择登录类型-网络

选择登录类型-网络
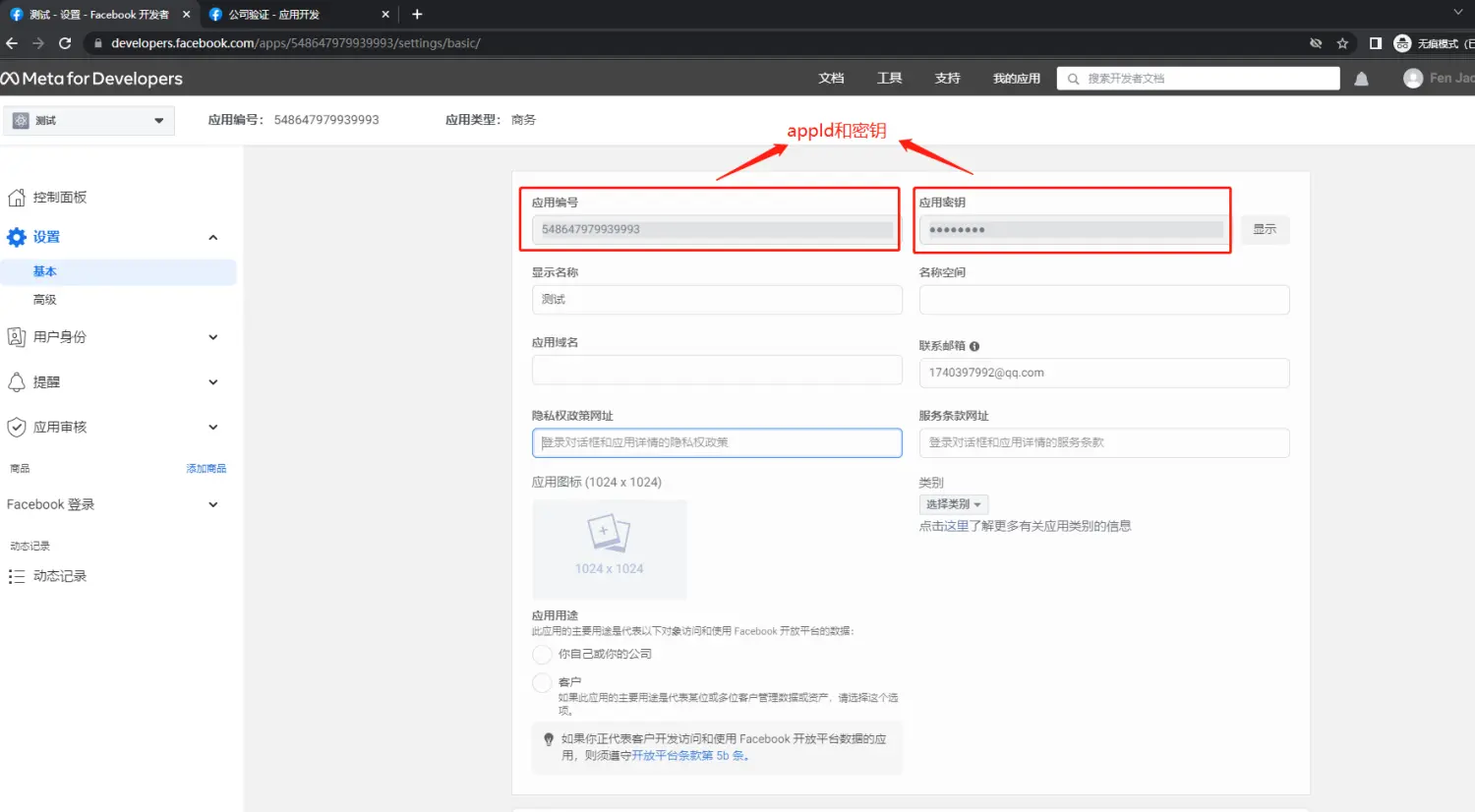
9.获取appId和密钥

获取appId和密钥

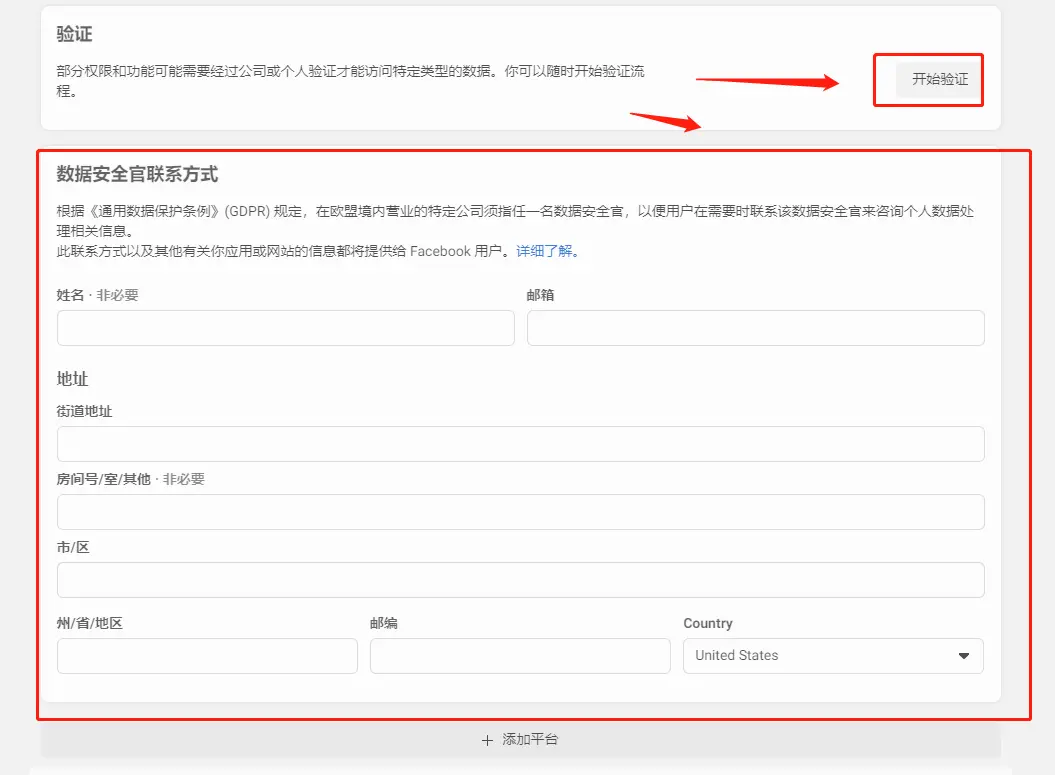
公司验证
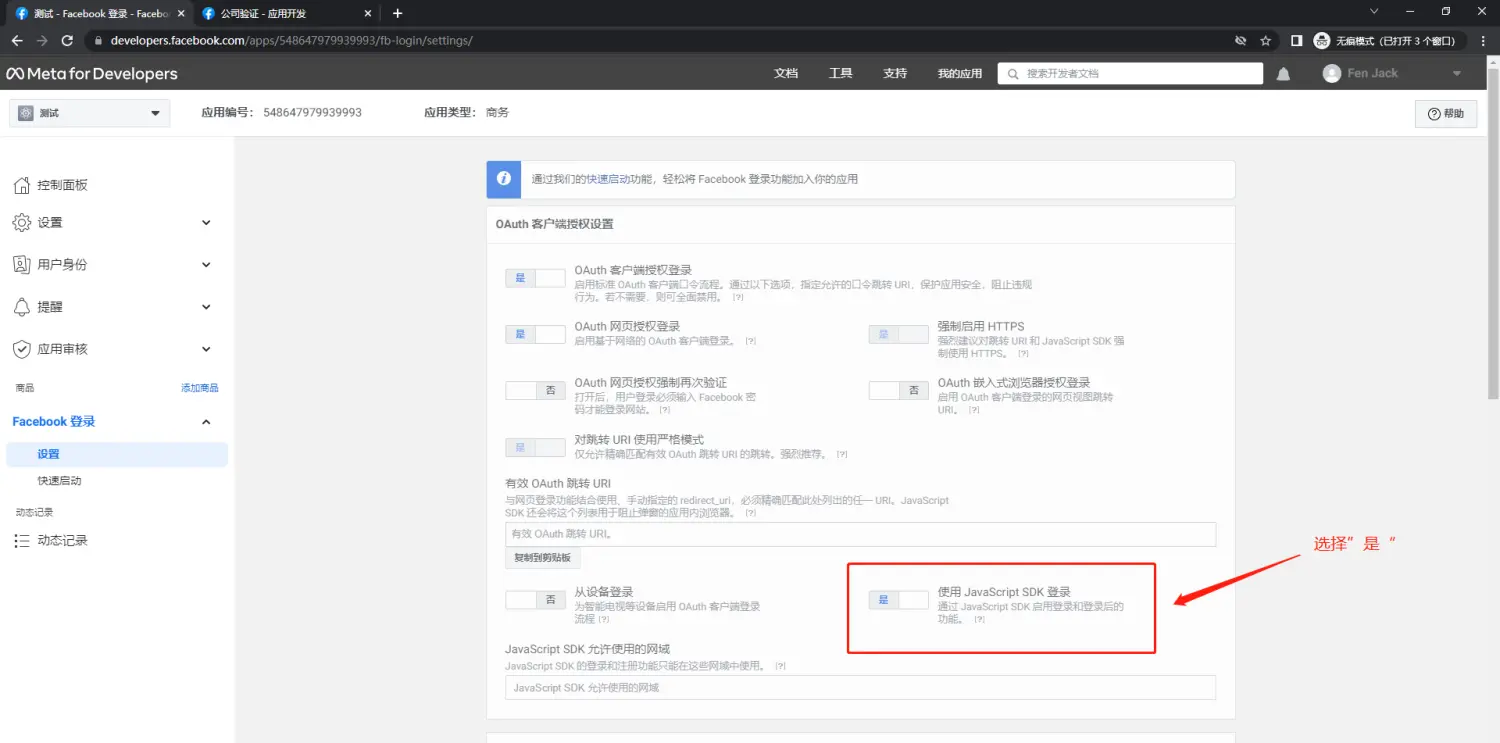
10.设置JSSDK登录

设置JSSDK登录